WordPressアドセンス専用テーマ【無料配布】
このページでは、WordPressで使えるオリジナルのアドセンス専用テーマを無料配布しております。アドセンスを設置することを前提に制作した無料テーマです。
アドセンスに挑戦される方、ダウンロードしてご利用ください。
アドセンス専用テーマをダウンロードしよう
アドセンス専用テーマは、以下よりダウンロードしてご利用いただけます。
クリックすれば、自動的にダウンロードが始まります。
無料で利用できますのでお気軽にご利用ください。
アドセンス専用テーマを設置しよう
テーマのダウンロードができたら、アップロードしてサイトに反映させましょう。
以下の手順に従って作業を行ってください。
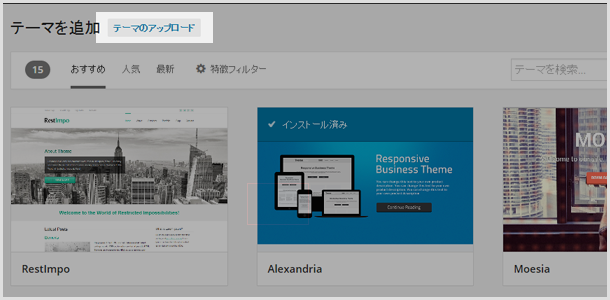
・外観 ⇒ テーマに移動する。
・新規追加をクリックする。
・テーマのアップロードをクリック。
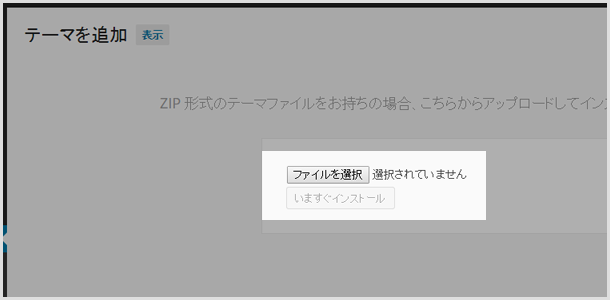
・ファイルを選択からアドセンス専用テーマ(圧縮状態のまま)を選択する。
・いますぐインストールをクリックするとインストールが開始されます。
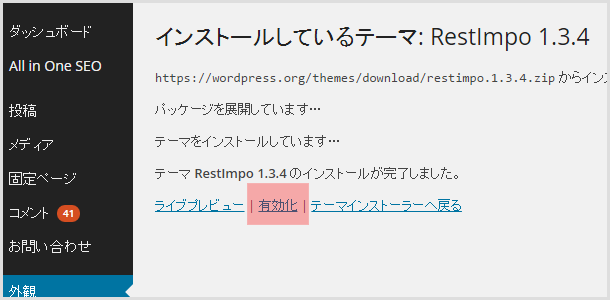
・上記の画面が表示されればインストールは完了。
・有効化をクリックするとテーマがサイトに反映されます。
アドセンス広告を設置しよう
テーマの反映ができたら、続いてアドセンス広告をサイトに設置します。
このテーマでは、管理画面からアドセンスを設置できる機能を実装しています。
以下の手順でアドセンス広告を設置してください。
手順1:アドセンスのコードを取得する。
アドセンスの設置コードは予め取得して置いてください。
今回のテーマでは、300×250、336×280の2つを設置するスペースがあります。
コードの取得はアドセンス公式サイトからどうぞ。
手順2:アドセンス広告管理ページにアクセスする。
今回のテーマには、アドセンス広告を管理する専用ページが用意されています。
まずは、そちらのページにアクセスしましょう。
・ワードプレスの管理画面にアクセスする。
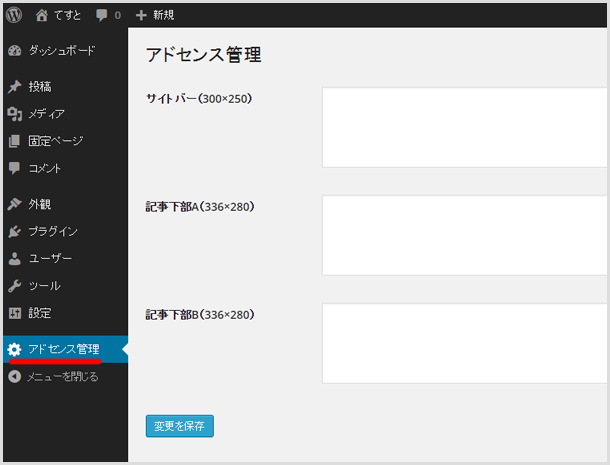
・アドセンス管理にアクセスする。
手順3:アドセンスのコードを登録する。
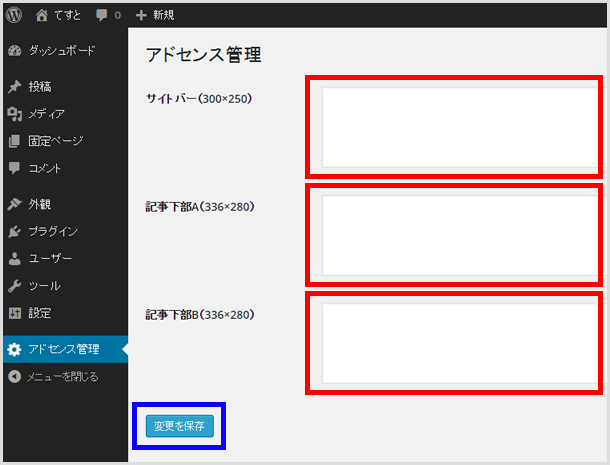
アドセンス管理ページにアクセスしたら、アドセンスコードを登録しましょう。
上記画像の赤枠部分の入力項目にアドセンスのコードを記入します。
各入力項目の左側に表示位置と広告サイズが記述されていますので、記述されているサイズの広告コードを入力してください。記述サイズより大きいサイズの広告コードを入力した場合、正常に広告を表示することができません。
広告コードの入力が終わったら、青枠部分の「変更を保存」をクリックしてアドセンスの設置は完了です。
手順4:正常に表示されているかを確認する。
アドセンスの設置が完了したら、正常に広告が表示されているか確認します。
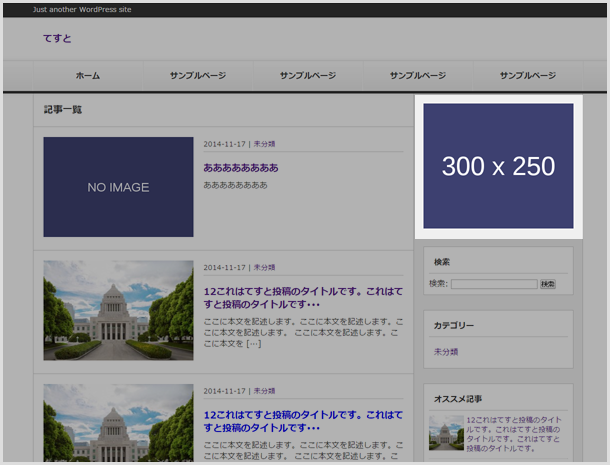
サイトバー(300×250)の広告は、上記画像の部分に表示されます。
この広告は全てのページで表示されます。
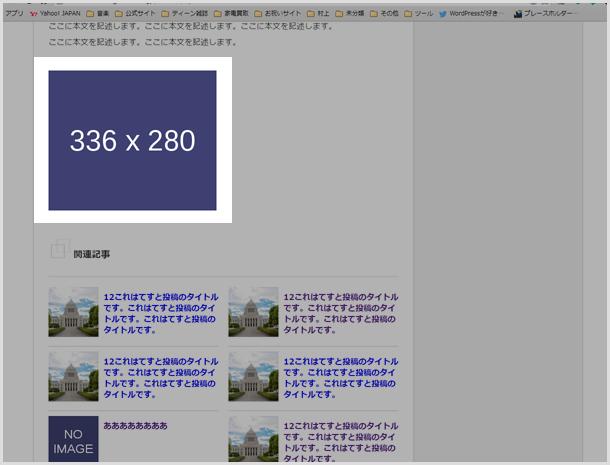
記事下部A(336×280)の広告は、上記の画像部分に表示されます。
記事の下部、関連記事の上部です。
この広告は【投稿】ページにのみ表示されます。
記事下部B(336×280)の広告は、上記の画像部分に表示されます。
記事の下部、関連記事の下部です。
この広告は【投稿】ページにのみ表示されます。
以上の表示を確認して、全ての作業は完了です。
アドセンス専用テーマの注意点
アドセンス専用テーマで注意が必要な箇所はアイキャッチの部分です。
このテーマは、アイキャッチを設定することを前提に設計されています。
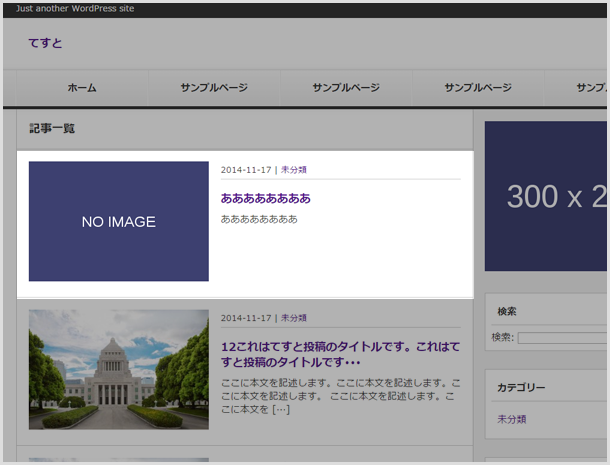
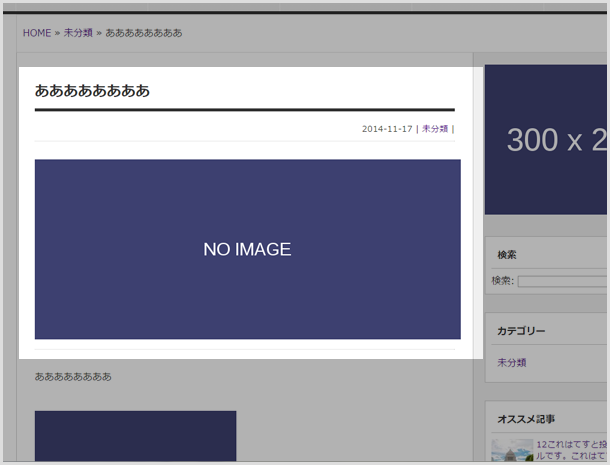
アイキャッチを設定しなかった場合、以下の様にデフォルト画像が表示されます。
記事一覧では、上記のように画像が表示されます。
記事では、上記のように画像が表示されます。
アイキャッチ画像を設定しないと、デフォルト画像が表示されてしまい、その数があまりにも多いと訪問者に良い印象を与えません。アイキャッチの設置には様々なメリットがありますので、必ず設置するようにしてください。
この点だけは注意が必要です。
まとめ
オリジナルのアドセンス専用テーマを無料で配布させて頂いております。
アドセンスに挑戦される方は、お気軽にご利用ください。
- アドセンス専用テーマを無料でダウンロードしましょう。
- ダウンロードしたテーマをサイトに設置して反映させましょう。
- アドセンスのコードを管理画面から設置しましょう。
- アイキャッチを設定するようにしましょう。
何かあれば、お問い合わせからご連絡をお願いいたします。











コメントを残す